可变式字体(variable font) 发布于2016年,发布至今,我们观察到许多字体设计公司逐渐地发布自家的可变式字体,经过这几年的推广,最近我们从问卷调查上发现国内的设计师对这样的产品仍然感到陌生,今天,我们藉由几个演示,再一次让大家认识可变式字体。
可变式字体的特色在于可随使用者的设定或是依应用程序的自动判断,变化出将近无限种的字体属性组合。只需要一个字体档案,就可以无间段调整该字体提供的字重、字宽或对比等可变属性,让设计师用字的创意不再受局限,同时也减少了庞大字体家族所需要的海量存储器空间。
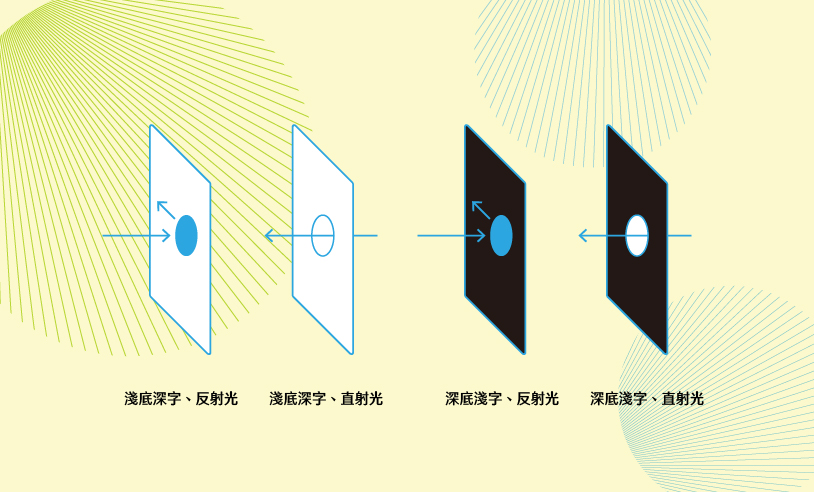
不知道大家有没有思考过一个问题,字体设计师都是在60公分距离前的屏幕做字体设计,使用时,有可能近到20公分,远则超过5公尺以在使用的字体,这样的应用情境,字体的设计如果都一样,合理吗?设计师如果在用字的时后,思考到这样层次的问题,有没有产品可以上设计师挑选使用呢?

通常在进行字体开发前先会决定使用目的,而在选用字体时,会依情境来选用造型,在使用明/宋体这类的字体时,通常横向笔画的粗细是固定的,在可变式字体里,可以将横向粗细的变化设计在可变式字体的变化轴上,使用者除了传统的字重外,还可以使用到横向笔画(对比/Contrast)变化轴的调整。下方以文鼎书苑宋体书苑宋作为举例,因应复杂化的使用情境,书苑宋设计了四个横笔粗细的产品,为横笔宽度16(EM Square =1000 ) 到64 的响应式设计,使用者可依据使用配方建议,从内文到标题,从纸本到屏幕,因应不同情境选取适当字体使用。

有个多个横笔粗细对比这样的产品,我们思考一下,如果在设计这样的指示标示,怎么样可以让阅读讯息用的字体在画面上呈现的更好呢?画面上『南京三民站』这几个字分别使用思源宋体(上)与文鼎书苑宋体(下)做展示,我们可以看到这五个字符笔画数并不算多,但『三』这个字的笔画相对起来特别少,整体看起来视觉灰度少了一级。

这时候如果我们要对他加粗,通常的作法就是在AI里转外框,加笔画,但这样一来,字就变成图,不是字了,会增加后续版本维护的困扰。使用书苑宋可变式字体的微调后的成果,我们来看看调整前后的差别,经过适当的调整后,每个字符的视觉量感变得更平均了。

我们认为,设计师宝贵的时间应该要用在设计思考上,如果字体可以协助设计师解决问题,节省设计师的时间,那就是我们对设计产业的帮助。关于更多可变字体的信息可参阅下方文鼎iFontCloud云字库的展示说明